BRICK CONCEPT IS A SIMPLE CROSS BROWSER LIBRARY WHICH HELPS TO CONVERT COMMON USER INTERFACE PATTERNS INTO A MORE SIMPLER WAY.THE WAY WHICH PROVIDES EASY TO USE,FLEXIBLE AND SEMANTIC COMPONENTS.
HOW TO BRING BRICK IN ACTION????????
For example if you want to have a simple clock app in your mobile browser then you can use brick.With currently used javascript-plugins such as j-query UI,it is somewhat hard to bring this.But with brick you can bring and modify your clock app with a small code..


HOW TO BRING BRICK IN ACTION????????
For example if you want to have a simple clock app in your mobile browser then you can use brick.With currently used javascript-plugins such as j-query UI,it is somewhat hard to bring this.But with brick you can bring and modify your clock app with a small code..
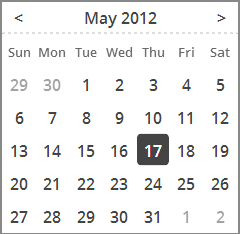
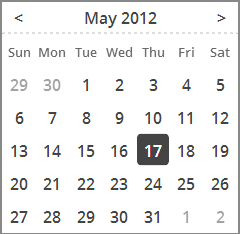
For our calendar example, this means just including the library’s CSS and Javascript file in your application, then adding the following tag to your markup:
which creates a DOM element that looks like this:

Want to edit how the component behaves, such as by adding navigational controls or pre-selecting a date? Like any other native tag, you can change how a component behaves just by changing the attributes of the tag!



0 comments